Ventajas del Responsive Web Design.
“El control que los diseñadores conocen en el medio impreso y desean frecuentemente en el medio web, es simplemente una consecuencia de las limitaciones de la página impresa. Debemos aceptar el hecho de que la web no tiene esas mismas limitaciones, y diseñar entonces para su flexibilidad. Pero primero, debemos 'aceptar el flujo y reflujo de las cosas.'”
— John Allsopp, A Dao of Web Design

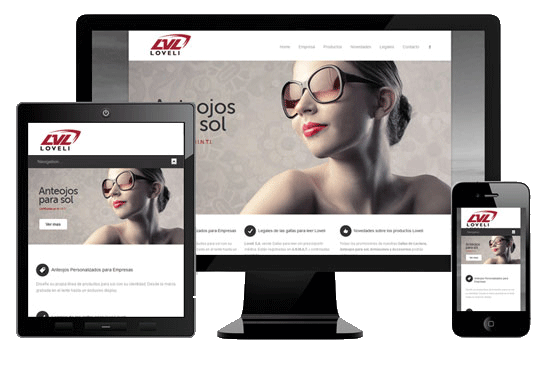
El Responsive Web Design, o diseño web adaptable en criollo, es una técnica de diseño y desarrollo web que mediante el uso de estructuras e imágenes fluidas consigue adaptar el sitio web al entorno del usuario. Es decir, permite crear sitios que se ajusten al ancho del dispositivo en que se esté navegando, sea el monitor de una PC, un teléfono celular o una tablet. Un aspecto muy interesante de esta nueva tecnología es que no solamente cambia el diseño cuando cambia el ancho del dispositivo, sino que también se ajusta el tamaño de las imágenes.
El diseñador y autor norteamericano Ethan Marcotte creó y difundió esta técnica a partir de una serie de artículos en A List Apart, idea que luego extendería en su libro Responsive Web Design. En su libro, Marcotte aboga por el uso de grids fluidos, imágenes flexibes y media queries para construir sitios que se adapten al dispositivo que está visitando nuestro sitio web o incluso de la posición del mismo dando como resultado sitios webs increíblemente flexibles.
La web es flexible
El arquitecto inglés Christopher Wren bromeó alguna vez diciendo que su profesión "apuntaba a la Eternidad", y hay algo atractivo en esa fórmula: a diferencia de la web, que siempre parece estar apuntando al corto plazo, la arquitectura es una disciplina definida por su permanencia. Trabajar en la web, sin embargo, es una cuestión completamente diferente. Nuestro trabajo está definido por su transitoriedad, y es a menudo refinado o reemplazado en el lapso de uno o dos años. Las ventanas de ancho inconsistente, las resoluciones de pantalla, las preferencias de los usuarios y las fuentes instaladas son sólo algunos de los intangibles con los que negociamos cuando publicamos nuestro trabajo, y, a través de los años, nos hemos vuelto muy hábiles para ello.
Los diseñadores llevamos varios años construyendo nuestras páginas web bajo las mismas premisas y reglas con la que imprimimos en papel pero es hora ya de evolucionar y de dejar ese comportamiento atrás, la web no es papel, la web es flexible, son muchos los dispositivos que pueden navegar por nuestros sitios.
Pero el panorama está cambiando, quizás más rápidamente de lo que nos gustaría. Se espera que la navegación móvil supere a la navegación desde una computadora de escritorio dentro de unos años. Dentro de poco, nos enfrentaremos con la mayor cantidad de dispositivos, modos de entrada y navegadores con la que nunca antes nos hemos encontrado.
Beneficios del Responsive Web Design
Si bien las ventajas del Responsive Design son muchas, las principales son:
Reducción de costos. Se reducen los costos ya que hasta hoy se debe hacer un portal para la Web y otro para dispositivos móviles. Esto origina mayores costos de creación y mantenimiento de la información.
Eficiencia en la actualización. El sitio solo se debe actualizar una vez y se ve reflejada en todas las plataformas. Cuando tenemos los portales independientes para Web y Mobile se debe realizar la actualización dos veces lo que crea la necesidad de mayor cantidad de recursos y posibilidad de error.
Mejora la usabilidad y conversión. Esta tecnología aporta a la usabilidad y la conversión. Se han hecho estudios que demuestran que cuando se aprovecha toda la pantalla del visitante aumenta la conversión.
Impacto en el visitante. Esta tecnología por ser nueva genera impacto en las personas que la vean en acción, lo que permitirá asociar a la marca con creatividad e innovación.
Más noticias de la web
Marzo, 2014
Acerca el Responsive Web Design.
—
El Responsive Web Design, o diseño web adaptable en criollo, es una técnica de diseño y a partir…
Ver NotaAbril, 2013
HMTL5. Novedades del nuevo estándar.
—
Desde hace 20 años el HTML es el lenguaje predominante para el desarrollo de páginas web y desarrollo…
Ver Notanoviembre, 2012
Ley de Accesibilidad de las Páginas Web
—
El Senado de la Nación convirtió en ley, por unanimidad, la propuesta que establece la…
Ver NotaJunio, 2012
Conceptos a tener en cuenta en una web
—
A continuación detallmos algunos tips y recomendaciones a tener en cuenta para una mejor web…
Ver Nota