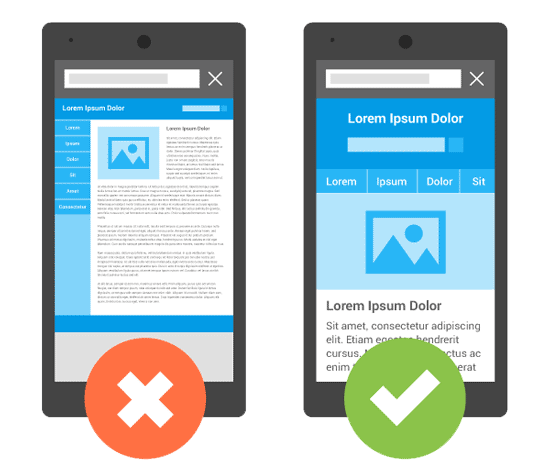
Google penalizará el posicionamiento de las webs sin Responsive Web Design
Google vuelve a ser noticia. A partir del 21 de Abril de 2015, los sitios web que no cuenten con un diseño responsive se verán afectados por la nueva actualización de su algoritmo en el que los sites que no estén optimizados para dispositivos móviles perderán posicionamiento en los resultados de búsqueda de Google realizadas desde estos dispositivos, lo cual repercutirá negativamente en el nivel de visibilidad y por consiguiente en la tasa de captación de tráfico orgánico.
Google ha reconocido oficialmente el diseño responsive como un factor clave en el posicionamiento SEO de las páginas web, su objetivo principal es ofrecer una mejor experiencia de usuario a través de la navegación web por medio de los dispositivos móviles, que los lleve a obtener los resultados más pertinentes y oportunos independientemente de si es un sitio web o una App.
Google justifica esta reciente medida en la necesidad de adaptar los algoritmos de su buscador a estos nuevos patrones de uso, facilitando así la búsqueda de contenido útil adaptado a móviles, además de la indexación de Apps.
Diseño responsive: Cómo hacer frente a las nuevas exigencias de Google
Lo anteriormente mencionado, es un claro indicio de que un nuevo algoritmo de posicionamiento móvil está a punto de ser lanzado por Google. Por ello, Google se ha dado a la tarea de enviar notificaciones masivas a través de correo electrónico en el que llama la atención de los webmasters sobre la necesidad de adaptar sus sitios web a un diseño responsive, si su interés es gozar de una mejor posición en los resultados de búsqueda móvil.
Pero, ¿qué acciones tomar antes esta nueva medida? Estas son algunas recomendaciones:
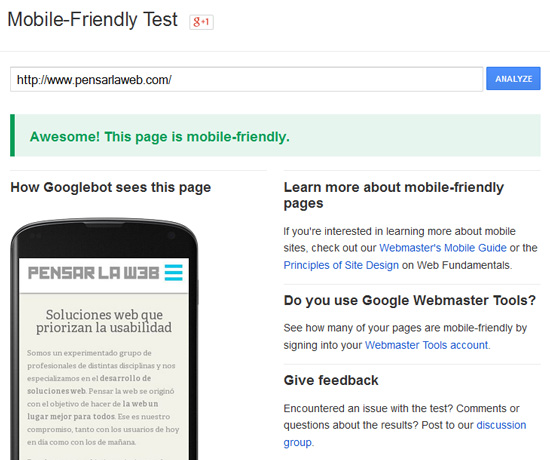
1. Compruebe si tu sitio web está optimizado para móviles
Por suerte, Google ha puesto a disposición de los webmasters esta herramienta muy sencilla que con solo añadir la URL de tu sitio web, comprueba si está optimizado para móviles.
2. Verifica la usabilidad móvil de tu site
La usabilidad móvil resulta relevante para que los usuarios que acceden a tu página web puedan obtener resultados de búsqueda óptimos. Por ello es importante que tu contenido cumpla con las siguientes características: ventana gráfica ajustable a la pantalla del dispositivo, fuentes adaptables para una mejor lectura, aún en pantallas pequeñas, elementos bien separados de otros elementos táctiles, diseño visual y movimiento optimizado para móviles y fluidez del contenido, evitando que los usuarios tengan que desplazarse horizontalmente para poder verlo en su totalidad
Para verificar que tu site cumple con estos requisitos de usabilidad, ingresa a través de la sección de usabilidad existente en las herramientas para webmasters de Google.
3. Indexa tus aplicaciones móviles
Google busca generar resultados de búsqueda con contenido de valor asociado a tus aplicaciones móviles. Para ello, Google comenzará a usar la información específica asociada a las aplicaciones indexadas como factor de posicionamiento para los resultados de búsqueda en Android. Como resultado de esto, es factible que el contenido útil de tus Apps que ha sido indexado aparezca en las mejores posiciones en los SERPs y que los usuarios que hayan instalado la aplicación puedan abrirla directamente desde los resultados más relevantes de la búsqueda móvil de Google.
Para ello, establece una relación entre tus páginas web y los enlaces a tus aplicaciones de la siguiente forma: indique cómo acceder al contenido específico de tu aplicación, verifique el sitio web oficial de tu App en Google Play, provea enlaces para cada página web y compruebe errores haciendo uso de las herramientas para webmasters de Google
Llevar a cabo este proceso, lo ayudará aumentar el uso por parte de los usuarios de tus Apps mediante Google.
A modo de conclusión
La era de la comunicación móvil se consolida con más fuerza y de ese comportamiento Google no ha hecho caso omiso. Por lo tanto, es necesario que pueda adaptarse a estos cambios, verificando que tu sitio web sea compatible con dispositivos móviles, es decir que cuente con un diseño responsive. Hacer esto evitará que seas penalizado por el anunciado cambio de Google.
Si está interesado en verificar si tu sitio web está preparado para este nuevo cambio, lo invitamos a conocer Pensar la web, tenemos una solución a la altura de sus necesidades. Ante cualquier consulta, no dude en contactarnos.
Más noticias de la web
Marzo, 2014
Acerca el Responsive Web Design.
—
El Responsive Web Design, o diseño web adaptable en criollo, es una técnica de diseño y a partir…
Ver NotaAbril, 2013
HMTL5. Novedades del nuevo estándar.
—
Desde hace 20 años el HTML es el lenguaje predominante para el desarrollo de páginas web y desarrollo…
Ver Notanoviembre, 2012
Ley de Accesibilidad de las Páginas Web
—
El Senado de la Nación convirtió en ley, por unanimidad, la propuesta que establece la…
Ver NotaJunio, 2012
Conceptos a tener en cuenta en una web
—
A continuación detallmos algunos tips y recomendaciones a tener en cuenta para una mejor web…
Ver Nota